The Branch stack is great but it would be nice if I were able to have more than if/else. I would like to have multiple conditions. It’s basically adding the ability to have multiple else-if scenarios. I know that I could embed branch stacks inside of each other to achieve that same effect. However, having it in one common interface would be nice.
I was thinking about this too, or add a switch
You could use a codepiece to add a switch statement or even more complex conditional logic.
For Example:
export const code = async (inputs) => {
// Example of a switch statement
switch (inputs.key) {
case 'value1':
// Code to execute when inputs.key is 'value1'
break;
case 'value2':
// Code to execute when inputs.key is 'value2'
break;
// Add more cases as needed
default:
// Code to execute if inputs.key doesn't match any case
}
// Example of an if-else statement
if (inputs.key === 'someValue') {
// Code to execute if inputs.key equals 'someValue'
} else if (inputs.key === 'anotherValue') {
// Code to execute if inputs.key equals 'anotherValue'
} else {
// Code to execute if inputs.key doesn't match any of the above
}
return true;
};
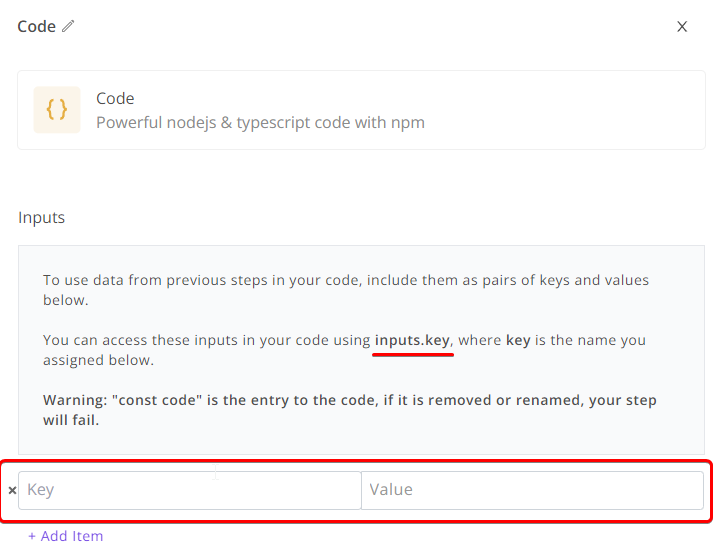
Note: These statements will use inputs.key to demonstrate how you might handle different input values. For clarity, this refers to the key:value pairings you can add to the code piece:
You may point to previous steps in your flow, or even specific values returned from those steps.
The above code example uses a switch statement to work with inputs.key. It checks the value and acts accordingly. If inputs.key is equal to ‘value1’, it runs a specific block of code; if it’s ‘value2’, it runs a different block.
It’s important to remember the break statements here. Without them, we could end up with an infinite loop where the code doesn’t stop and just keeps running through all the cases.
Then we demonstrate a simple if/else-if/else statement. We check if inputs.key is equal to ‘someValue’, if it is, then do something; else if it’s equal to ‘anotherValue’, do something else. And if it doesn’t match either of these, there’s another option to fall back on (I like to think of this a little like the default case you can supply in the switch statement).
This is a straightforward example of how you might direct the code based on inputs.key’s value. Hopefully, it will help give you some ideas.
Extra Note: I also understand that not everyone is code-savvy, so an alternative solution added to the branch piece (or even a switch piece) would be a helpful and more viable solution.
Kind regards,
GunnerJnr
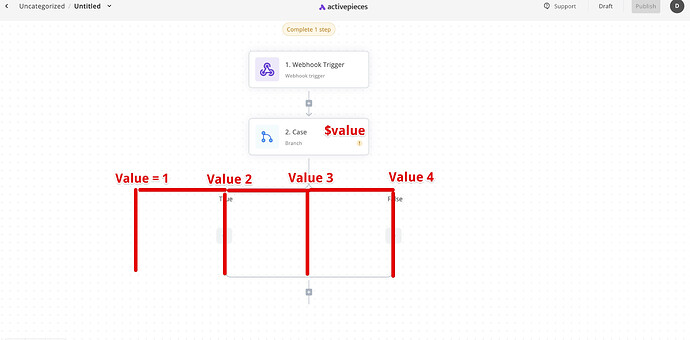
This is different. Now the branches are divided into only 2 streams. But sometimes we need to divide it into more than 2. I know that we can add more branches inside, but it looks cumbersome.
Something like this:
Exactly what I was thinking.
Can you execute a “piece” in the code itself? I need a switch statement but my only option is to use branch.
My use case is having to select a WordPress tag or category based on a blog post article. Unless I just don’t know how to make this dynamic.
Hi @menacestudio,
I haven’t really gotten around to playing with WordPress flows yet! But, I believe you would just target the piece as per the same method explained here: Custom path for loop items
So from my understanding, you could set up a key/value pair to target directly in the code. Or you could, directly in the code target the step - e.g., step_1.item.x.
Perhaps @abuaboud can further elaborate on this?
Kind regards,
GunnerJnr
It’s such an important case, I’m surprised it’s not being demanded more.
I’m building my first flow on Activepieces, a simple synchronisation of Savvycal appointments in an Airtable.
The flow starts with :
- if event created, then create record
- if event rescheduled, then find record and update record
- if event cancelled, then find record and delete record
It’s very simple, but strangely enough, it doesn’t come naturally with Activepieces.
This finally become possible to develop after we complete rewrote the user interface to the new design system & framework.
It’s currently WIP, It will take a sometime and luck
Any hope to get this soon @abuaboud ?
Hi @bastien We are on it
Now it’s done