Lets Start from the begining…
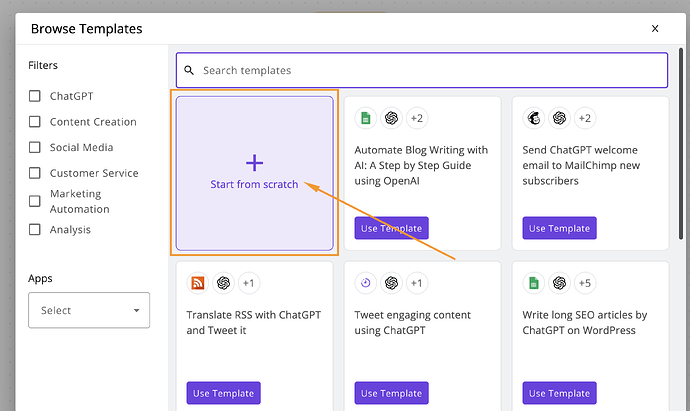
Step 1: Click on Create flow.

Step 2: Choose Start from the scratch “ofcourse you can modify the triggers later”
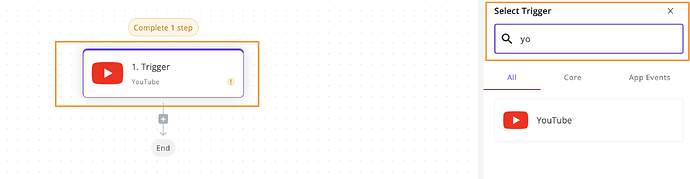
Step 3: Select the trigger, but there are many different options but what works the best for me are only two…
Option A
You can select youtube as a trigger and when any new video gets updated you can fetch the url and use that url Later
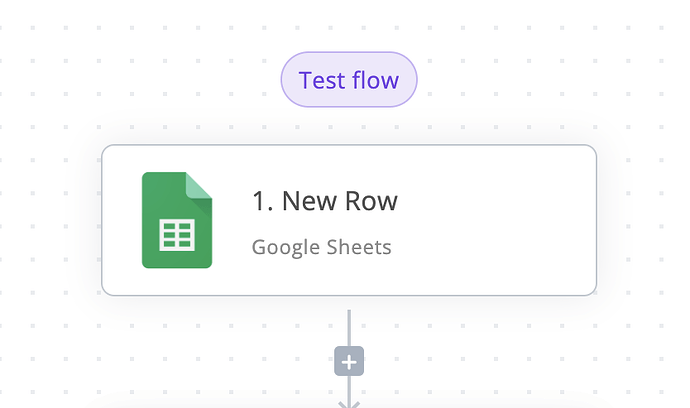
Option B , which is my personal Favourite
Getting the url from the google sheet and using that url into the next step.
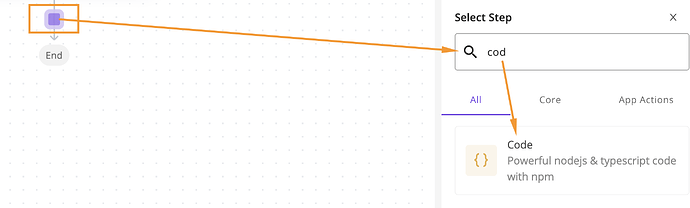
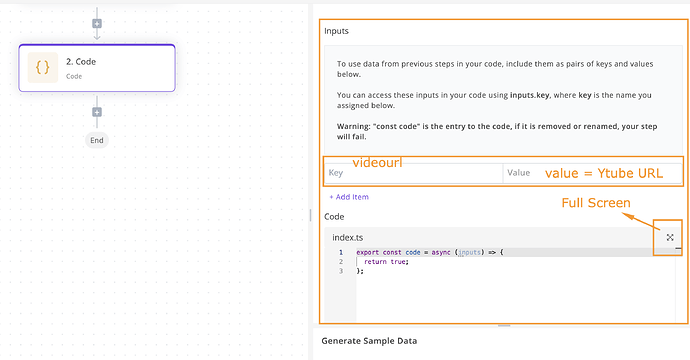
Step 4: Choose now a Code element as next step
now add under the key
key = videourl
value = Pick from your previous step "THE YOUTUBE URL (Whole URL)"
once done, Click on the full screen icon/button from the code section below
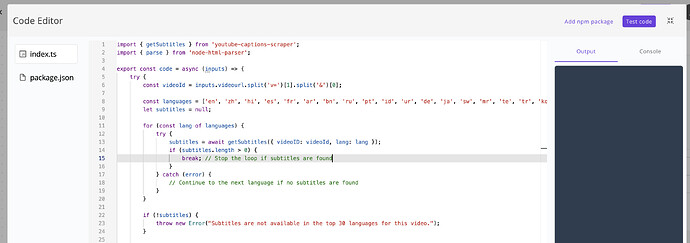
and you will see a window like this
Add the following code into index.ts
import { getSubtitles } from 'youtube-captions-scraper';
import { parse } from 'node-html-parser';
export const code = async (inputs) => {
try {
const videoId = inputs.videourl.split('v=')[1].split('&')[0];
const languages = ['en', 'zh', 'hi', 'es', 'fr', 'ar', 'bn', 'ru', 'pt', 'id', 'ur', 'de', 'ja', 'sw', 'mr', 'te', 'tr', 'ko', 'ta', 'it', 'th', 'nl', 'pl', 'pa', 'vi', 'jv', 'fa', 'uk', 'ml', 'kn'];
let subtitles = null;
for (const lang of languages) {
try {
subtitles = await getSubtitles({ videoID: videoId, lang: lang });
if (subtitles.length > 0) {
break; // Stop the loop if subtitles are found
}
} catch (error) {
// Continue to the next language if no subtitles are found
}
}
if (!subtitles) {
throw new Error("Subtitles are not available in the top 30 languages for this video.");
}
// Concatenate and clean up subtitle text
let transcription = subtitles.map(sub => {
const tag = parse(sub.text);
return tag.text.trim();
}).join(' ');
return transcription;
} catch (error) {
console.error("Error occurred:", error);
return error.message || "An error occurred while processing the video.";
}
};
Add the following code into package.json
{
"dependencies": {
"srt": "0.0.3",
"node-html-parser": "6.1.12",
"youtube-captions-scraper": "^2.0.1"
}
}
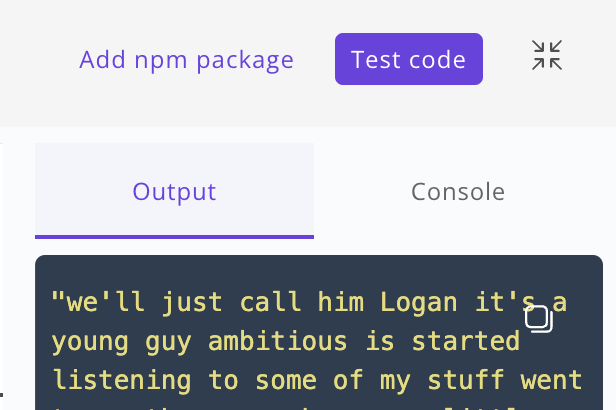
Las step: Test / Run the code

and you have your subtitles ready for you… ![]()
![]() (Example below)
(Example below)

If you liked this post Please Upvote so others who are struggling can also benefit from this.
PS: It only support, if the video has a subtitle and also i have tested the code and its working but still use it on your own risk. ![]()