When selecting values manually, it works fine, but if I try to pass values based on previous results, it gives an error. I’ve tried both values and IDs, but the outcome is the same. Do you have any examples?
You can use the names of the options for multi-select properties. To provide them dynamically, you can use the following format: {{ ['Option 1', 'Option 2'] }}. Let me know if you encounter any issues.
I tried it. If it’s text, it works fine, but if option 1 is the value from the previous step, it still gives the same error.
Is there an estimated repair time for this?
We have added this to our roadmap to make dynamic input easier for dropdowns, arrays, and many other fields. If you have a fixed number of options for multi-select properties, you can use them directly without dynamic values.
Hi @Johnny_Wong,
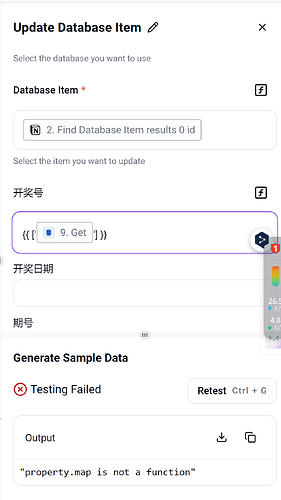
Please use the data mapper to create an array and refer to it here, directly without {{ }}
This is a less confusing way to accomplish this, as inserting variables from the UI will include extra {{ }}.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.