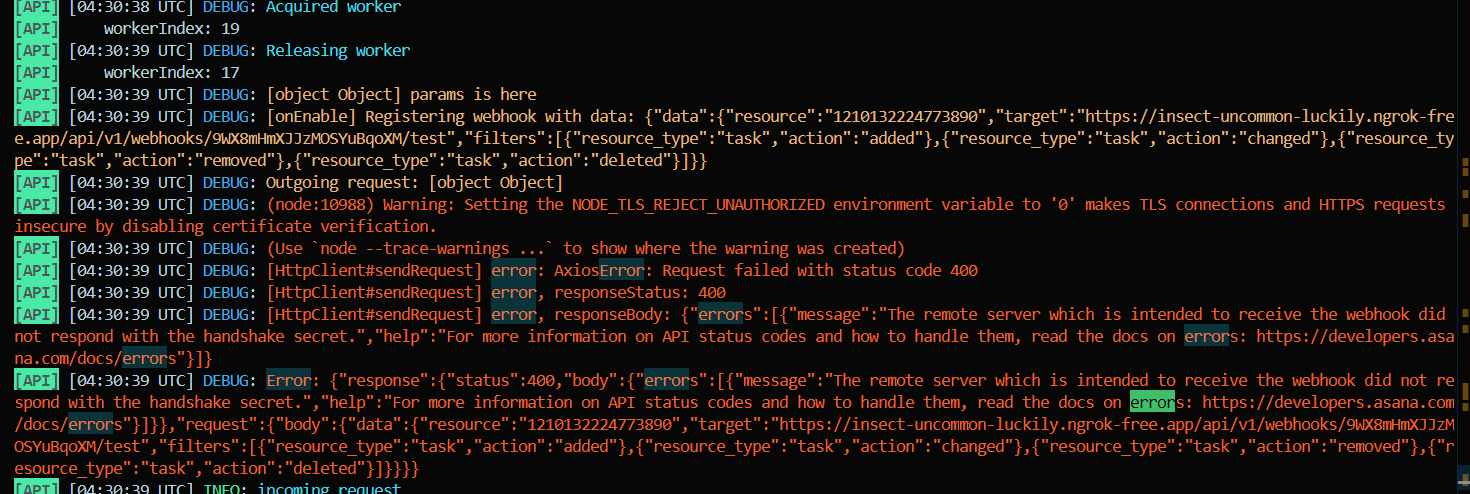
See here I’m getting error here , import {
createTrigger,
TriggerStrategy,
type OAuth2PropertyValue,
WebhookHandshakeStrategy,
} from ‘@activepieces/pieces-framework’;
import { asanaCommon, callWebhookApi } from ‘…/common’;
import { HttpMethod } from ‘@activepieces/pieces-common’;
import { asanaAuth } from ‘…/…/index’;
export const projectTaskActivity = createTrigger({
name: ‘project_task_activity’,
displayName: ‘Any Task Activity in Project’,
description: ‘Triggers when any task is added, updated, removed, or deleted in a selected project.’,
auth: asanaAuth,
type: TriggerStrategy.WEBHOOK,
// Keep the handshake configuration
handshakeConfiguration: {
strategy: WebhookHandshakeStrategy.HEADER_PRESENT,
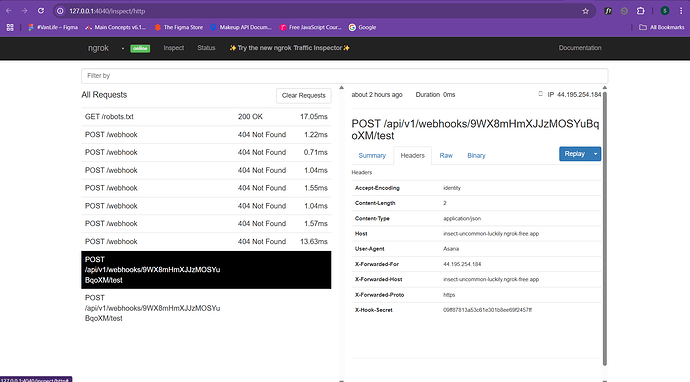
paramName: ‘x-hook-secret’,
},
props: {
workspace: asanaCommon.workspace,
project: asanaCommon.project,
},
sampleData: {
},
async onEnable({ propsValue, auth, webhookUrl, store }) {
const accessToken = (auth as OAuth2PropertyValue).access_token;
const projectId = propsValue.project;
const formattedFilters = [
{ resource_type: 'task', action: 'added' },
{ resource_type: 'task', action: 'changed' },
{ resource_type: 'task', action: 'removed' },
{ resource_type: 'task', action: 'deleted' },
];
const body = {
data: {
resource: projectId,
// target: 'https://insect-uncommon-luckily.ngrok-free.app/api_ai_automation/Asana_Webhook/webhookData',
target : webhookUrl,
filters: formattedFilters,
},
};
console.log('[onEnable] Registering webhook with data:', JSON.stringify(body));
const response = await callWebhookApi(HttpMethod.POST, 'webhooks', accessToken, body);
console.log(response,"Response for webhook creationg is here ")
const webhookId = response.body?.data?.gid;
if (!webhookId) {
throw new Error('Failed to register Asana webhook');
}
await store.put('asana_webhook_gid', webhookId);
console.log('[onEnable] Webhook registered successfully:', webhookId);
},
// Keep this for when the framework is fixed
async onHandshake(context) {
console.log(‘[onHandshake] Received handshake request’);
const secret = context.payload.headers?.[‘x-hook-secret’];
if (!secret) {
console.error('[onHandshake] Missing x-hook-secret header');
return {
status: 400,
body: 'Missing x-hook-secret'
};
}
console.log('[onHandshake] Responding with X-Hook-Secret:', secret);
return {
status: 200,
headers: {
'X-Hook-Secret': secret
},
};
},
async run({ payload }) {
console.log(‘[Run] Webhook request received’);
console.log(‘[Run] Headers:’, payload.headers?.[‘x-hook-secret’]);
if (payload.headers) {
console.log('[Run] Handshake request detected, secret:', );
// This is a handshake request, respond with the same secret
return [{
'X-Hook-Secret': payload.headers?.['x-hook-secret'],
},
];
}
// Regular webhook event
console.log('[Run] Processing webhook payload:', JSON.stringify(payload.body));
return [payload.body];
},
async onDisable({ auth, store }) {
},
}); , can someone please help me why im getting error what is wrong in handshake ?