I’m trying to use my Gmail account as a MCP endpoint. I need to reduce the data volume to make it usable in my AI so I’m trying to transform the data. While doing that with JavaScript I get a Typescript error:
"Error: Compilation Error: \"index.ts(10,3): error TS2304: Cannot find name 'co'.\n\"\n at exports.code (/codes/rsgnH9FTNy8N6yyF439VX/step_4/index.js:3:13)\n at Object.<anonymous> (webpack://activepieces/engine/src/lib/core/code/no-op-code-sandbox.ts:8:27)\n at Generator.next (<anonymous>)\n at <anonymous> (webpack://activepieces/node_modules/tslib/tslib.es6.mjs:121:69)\n at new Promise (<anonymous>)\n at Module.m (webpack://activepieces/node_modules/tslib/tslib.es6.mjs:117:10)\n at Object.runCodeModule (/root/main.js:1:359911)\n at <anonymous> (webpack://activepieces/engine/src/lib/handler/code-executor.ts:41:42)\n at Generator.next (<anonymous>)\n at a (webpack://activepieces/node_modules/tslib/tslib.es6.mjs:118:56)\n"
Here is my full code:
import { Buffer } from 'buffer';
/**
* @param resp A JSON-shaped HTTP response from Gmail API
* @returns { from, to, title, snippet, content, date, labels }
*/
function parseEmailResponse(resp: any) {
const payload = resp.body?.payload ?? {};
const headers = Array.isArray(payload.headers) ? payload.headers : [];
const getHeader = (name: string) =>
headers.find(h => h.name?.toLowerCase() === name.toLowerCase())?.value ?? '';
let content = '';
if (Array.isArray(payload.parts)) {
const htmlPart = payload.parts.find(
p => p.mimeType?.toLowerCase() === 'text/html' && p.body?.data
);
if (htmlPart) {
try {
content = Buffer.from(htmlPart.body.data, 'base64').toString('utf-8');
} catch {
content = '';
}
}
}
return {
from: getHeader('From'),
to: getHeader('To'),
title: getHeader('Subject'),
snippet: resp.body?.snippet ?? '',
content,
date: getHeader('Date'),
labels: Array.isArray(resp.body?.labelIds)
? [...resp.body.labelIds]
: []
};
}
// Entry point required by ActivePieces
export const code = async (inputs: { input: any }) => {
return parseEmailResponse(inputs.input);
};
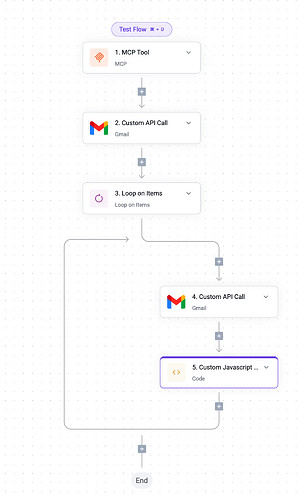
And here is my workflow:
Am I missing something? Would be happy to get help in fixing the issue.
Best, Daniel